
配置选项
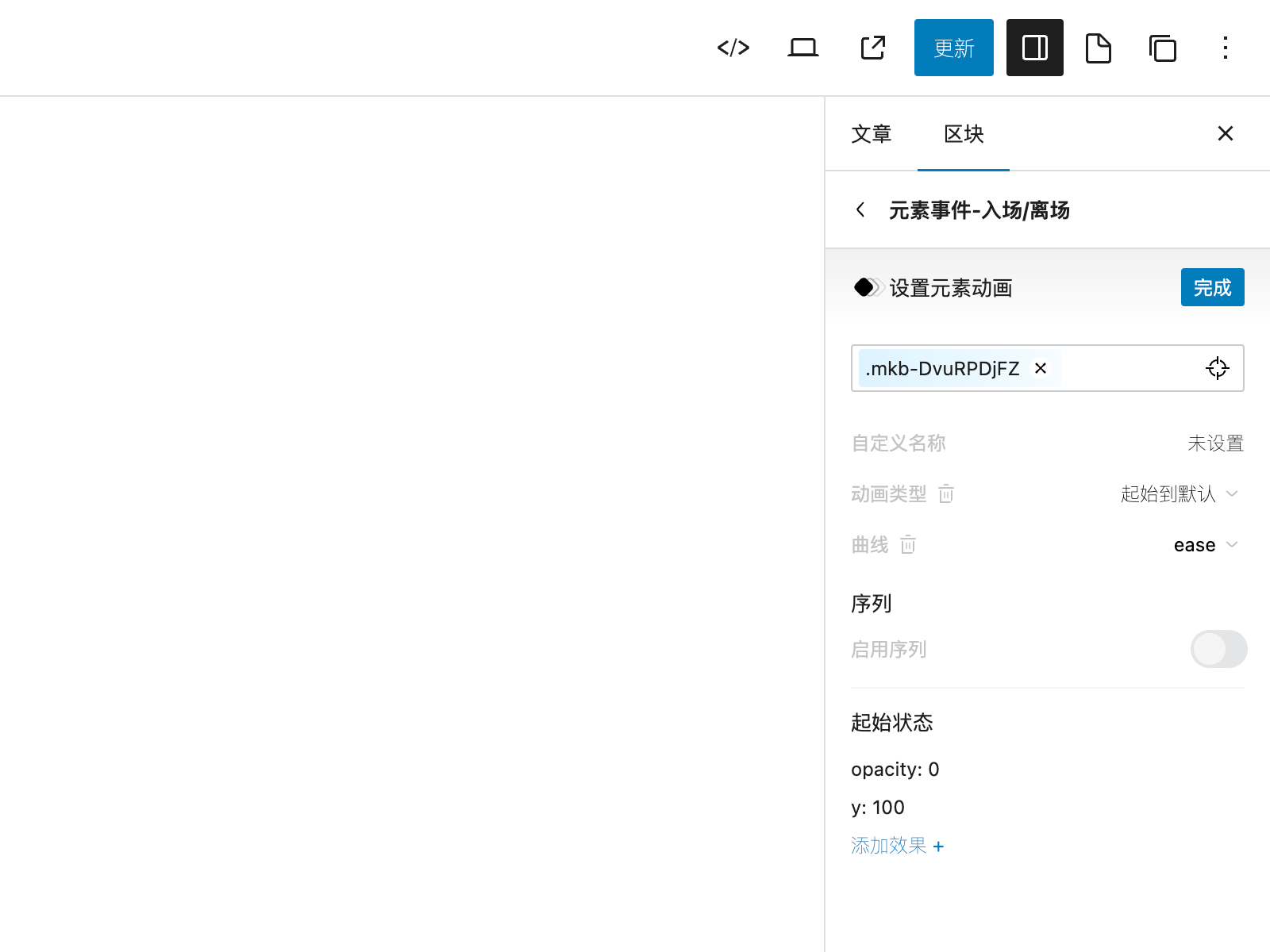
目标选择器
String 设置动画片段的目标选择器,可设置1个或多个选择器,元素事件中,目标选择器如果为空则默认为当前元素,页面事件中必须设置目标选择器。元素事件中,可设置全局元素或子元素。
自定义名称
String 设置动画片段的名称,在时间轴面板中方便管理。
动画类型
Select 动画类型分为4种类型,对应 gsap 中的四种类型 to, from, fromTo, set。
- 默认到完成:动画从默认状态到完成状态;
- 起始到默认:动画从起始状态到默认状态;
- 起始到完成:动画从起始状态到完成状态;
- 设置为默认:将元素原有的默认状态直接设置为新的默认状态,无动画过程。
曲线
Select 设置动画的加速度曲线。
启用序列
Boolean 当目标元素具有1个以上时,可启用序列来实现元素的逐个播放效果。
序列间隔
Int 每个元素动画之间的间隔时长,即前一个动画开始播放后间隔多少时长播放下一个元素的动画。
起点
Select 设置元素的起点位置。
轴向
Select 设置序列的轴向。
状态
Array 不同的动画类型具有各自不同的状态设置,详细的状态设置参数可参考 动画属性 。

