
颜色分类
MooKwai 根据颜色的不同应用范围,将颜色分为了 4 个分类。分类仅用于对颜色的归纳,不具有任何实际功能,颜色的分类可根据自己的需求自由设定。
- 品牌色:品牌专有颜色;
- 中性色:黑白灰等常用颜色;
- 提示色:功能性颜色,如成功、错误提示等;
- 其他:如投影、遮罩等。
颜色
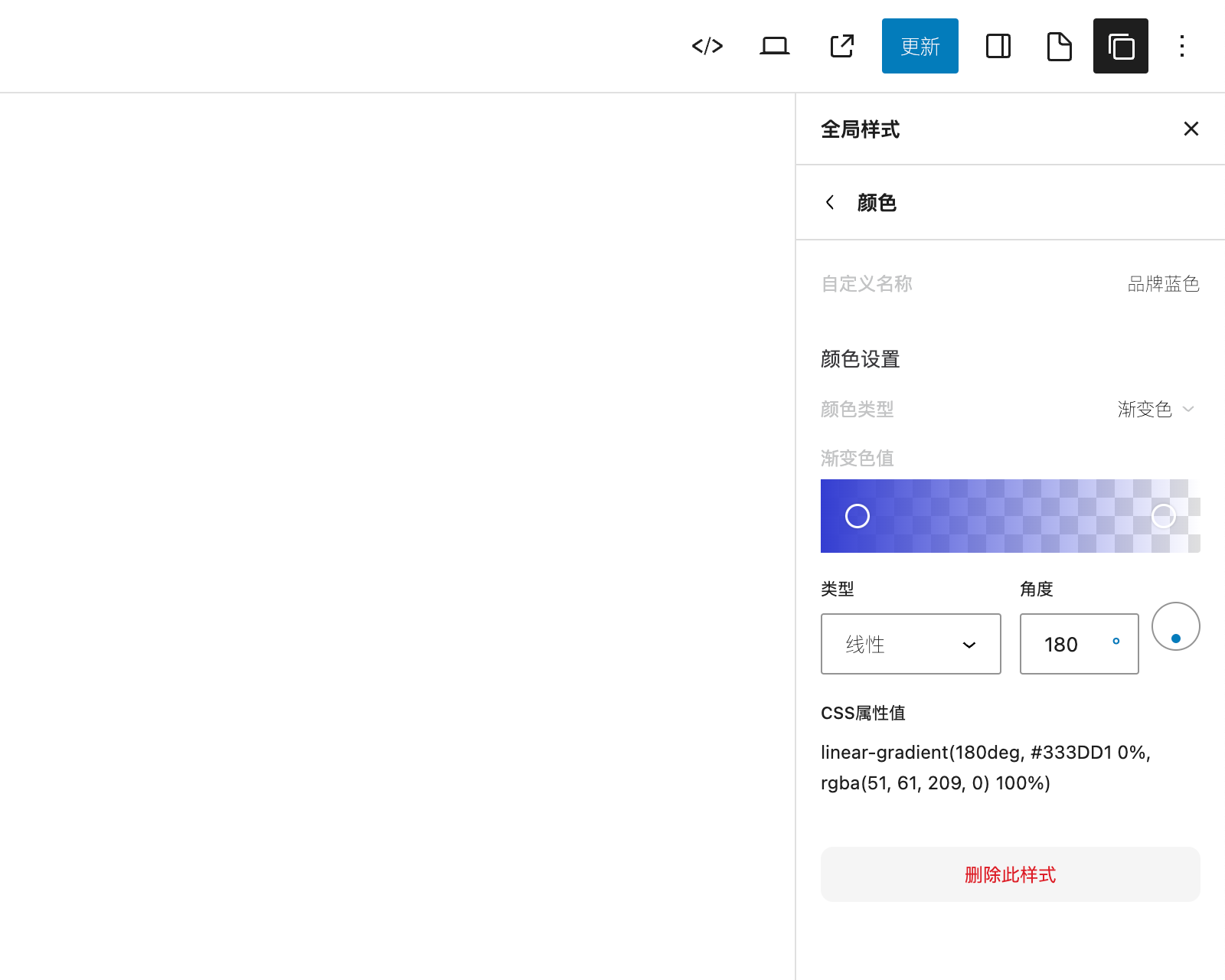
同 CSS 的色值一致,颜色分为了实色与渐变色两种方式,可通过颜色类型选项进行切换。实色可用于任何元素包含颜色的所有属性,渐变色部分属性无法使用。


配置选项
颜色类型 (必填)
Select 选择颜色的类型,单色或渐变色。
色值 (必填)
String 可通过 MooKwai 提供的颜色选择器选择颜色或直接输入颜色。单色为 16 进制颜色,渐变色为 CSS 渐变色代码。
提示:如果您使用 sketch 或 figma 等专业的 UI 设计工具,您可很方便的获取到渐变色的 CSS 代码信息。

