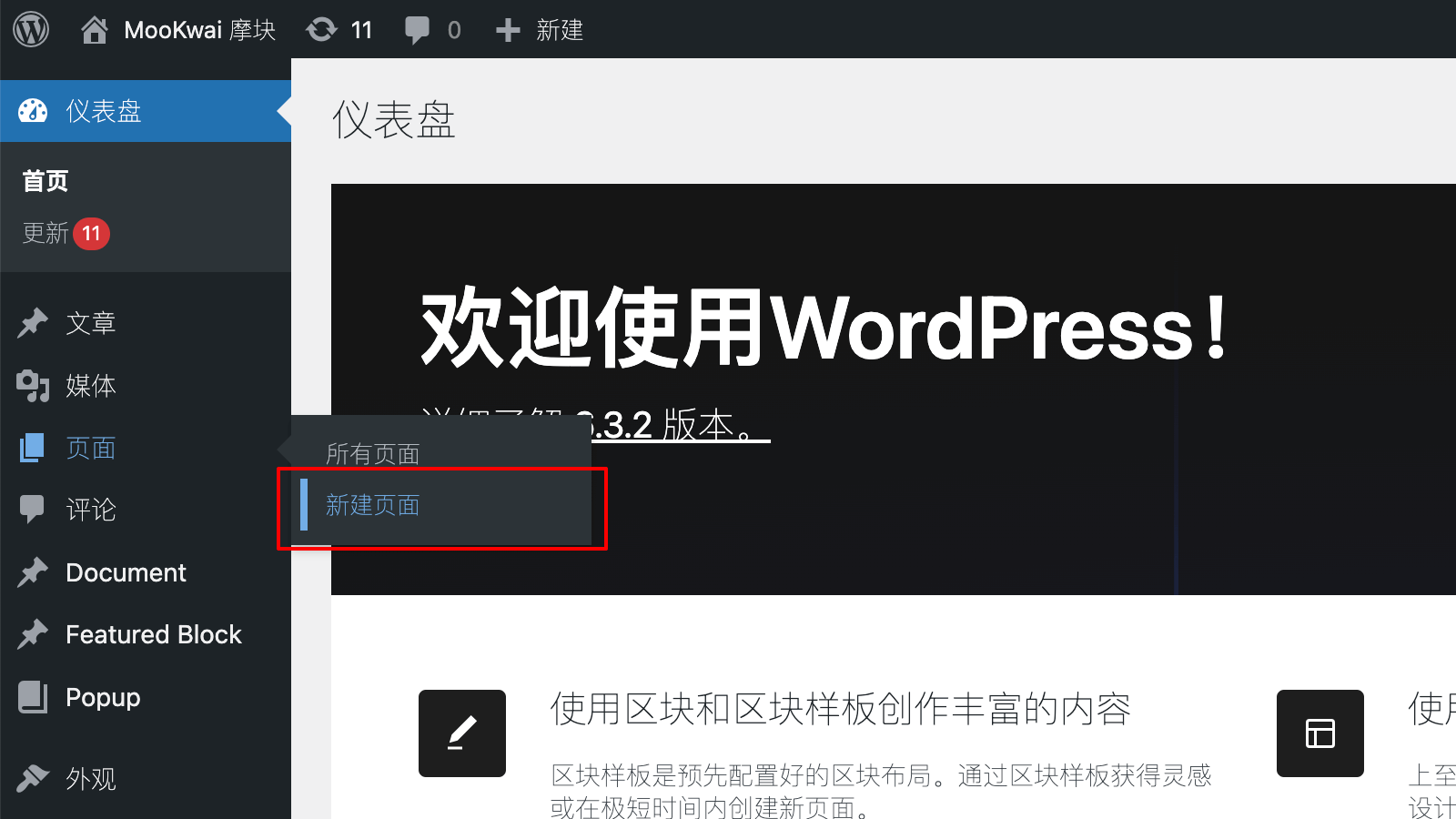
在控制台左侧边栏选择 “页面” – “新建页面” 即可进入古腾堡编辑器创建一个新的页面。同样,您也可以进入文章创建一个新的文章,或任何您自定义文章类型。

1. 添加一个区块
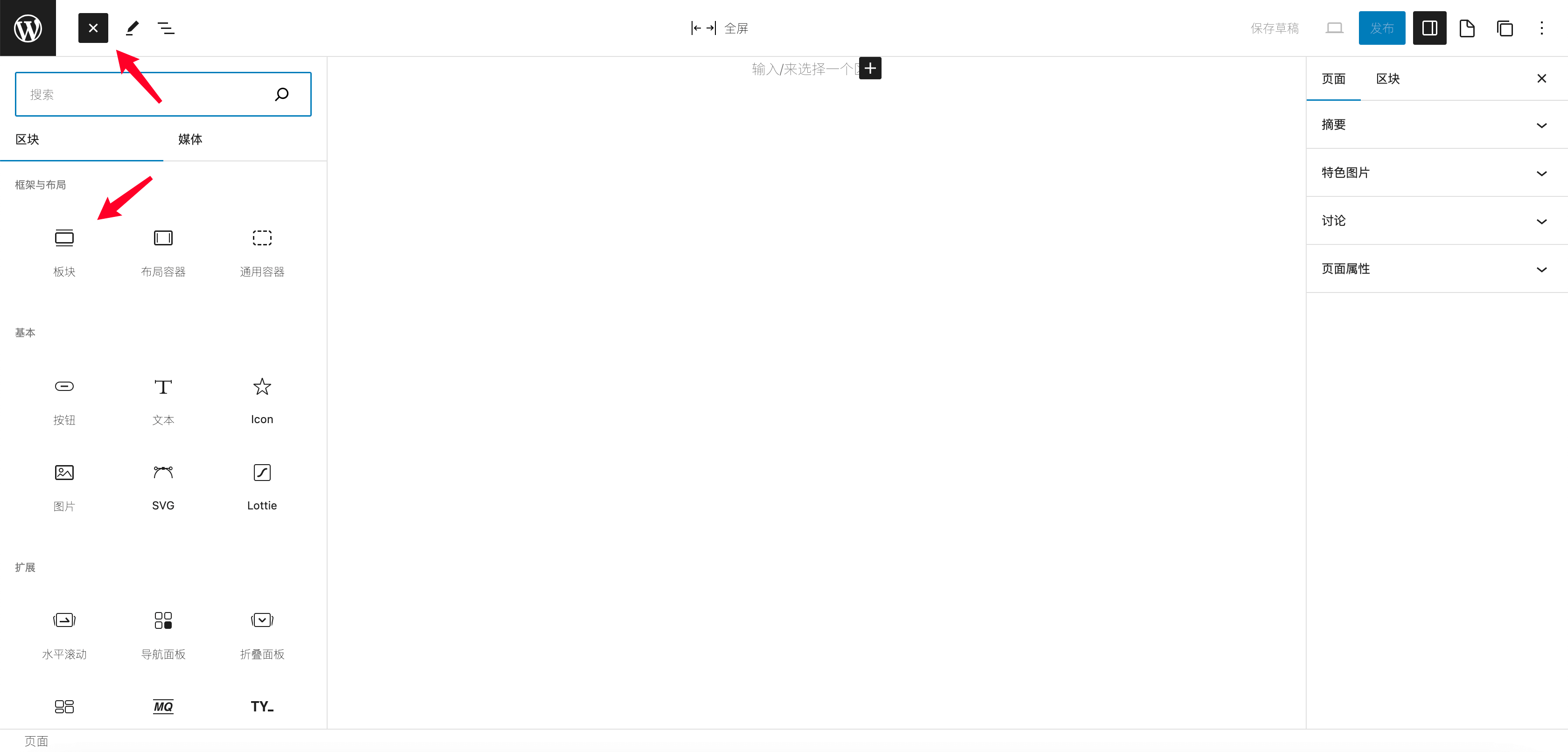
进入编辑器后,点击左上方工具栏按钮 – “添加区块”,打开区块库面板,插入一个 “板块“ 区块。

2. 为板块设置样式
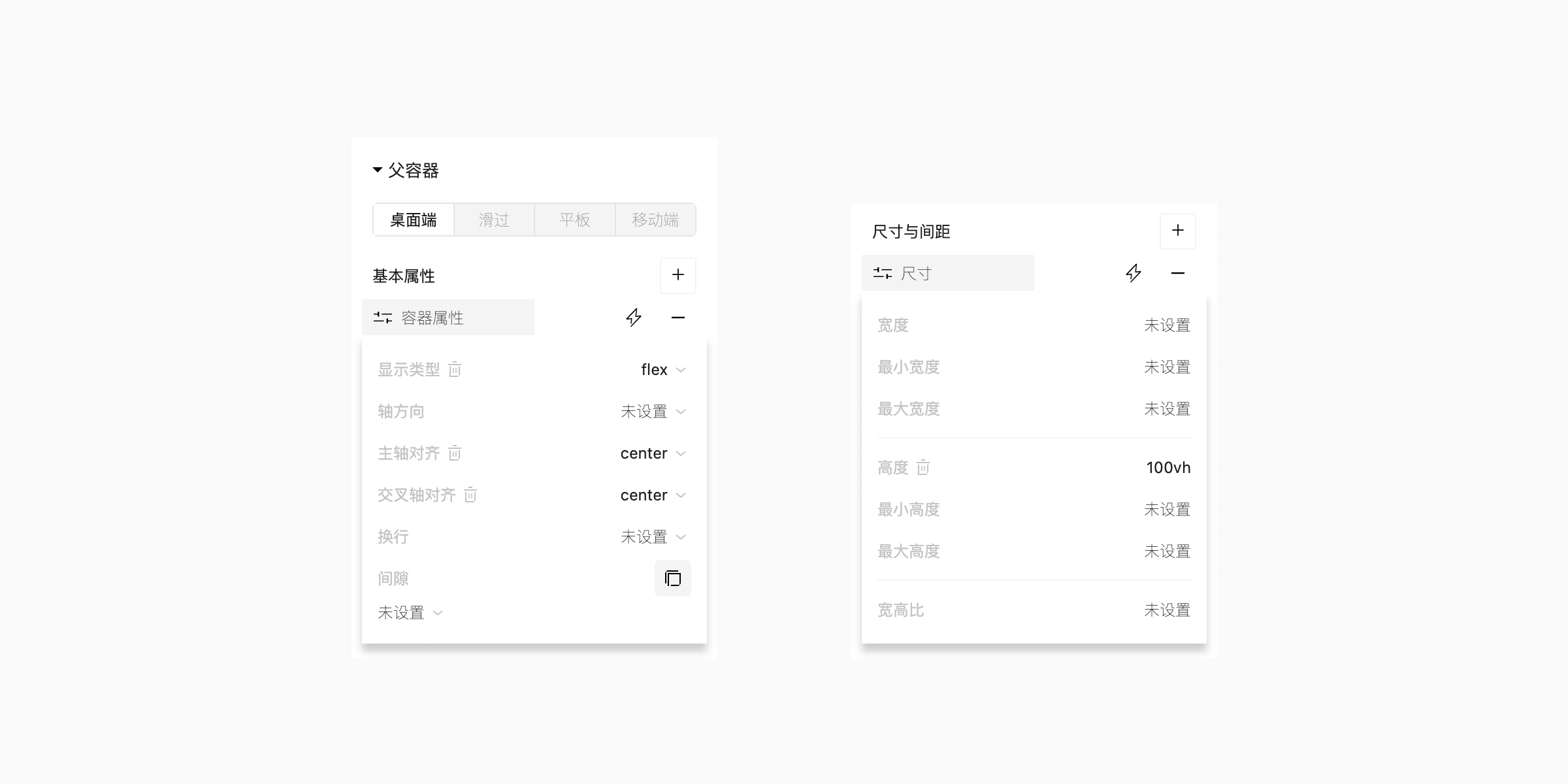
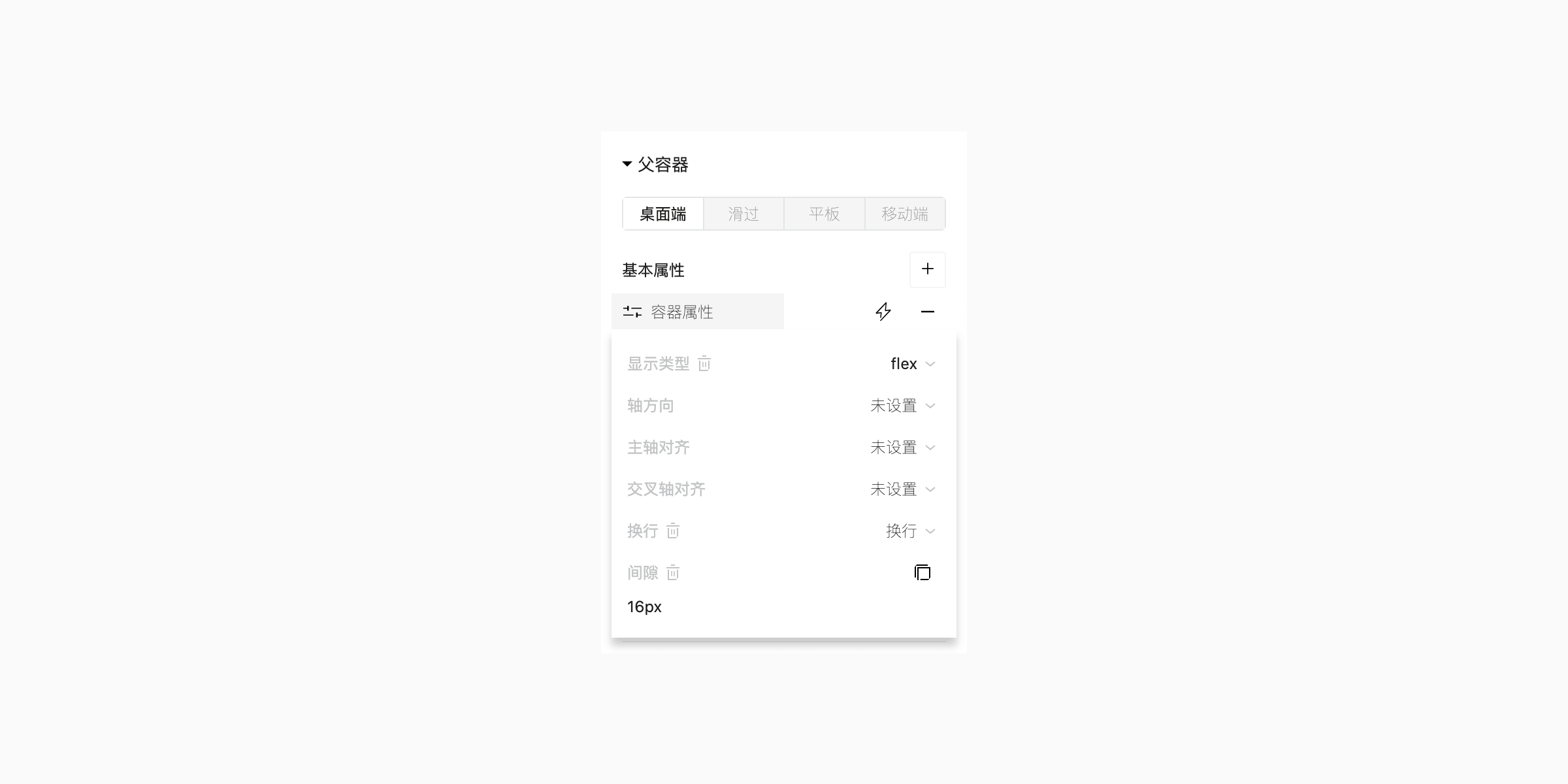
选中板块区块后,进入区块的 区块样式设置面板 配置其样式属性。以下示例我们添加了 “容器属性” 与 “尺寸” 两个样式选项,并为其设置相关参数,如下图。将板块设置为全屏大小,且容器内的子容器采用居中对齐的形式排列。

3. 在板块内添加布局区块
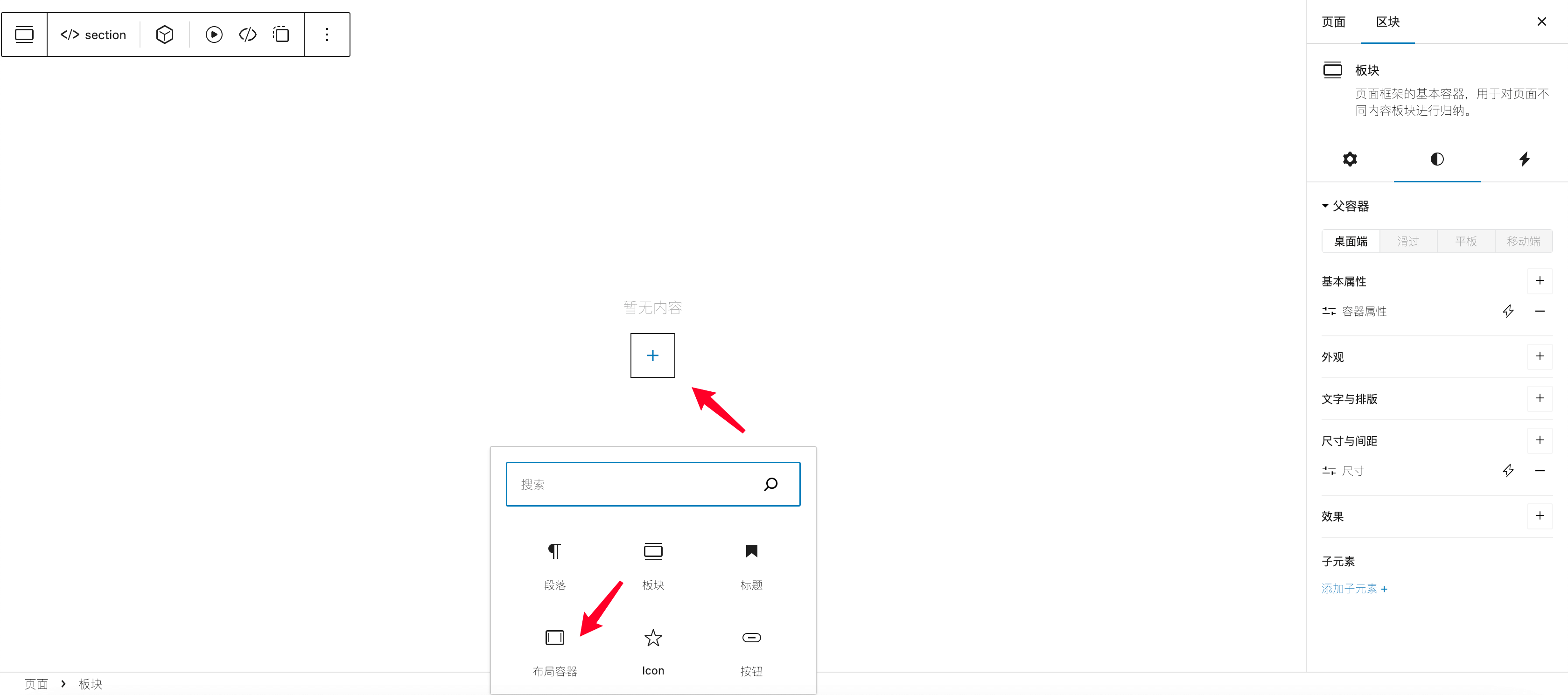
选中板块区块,点击 “添加” 按钮,即可在板块内添加新的区块。

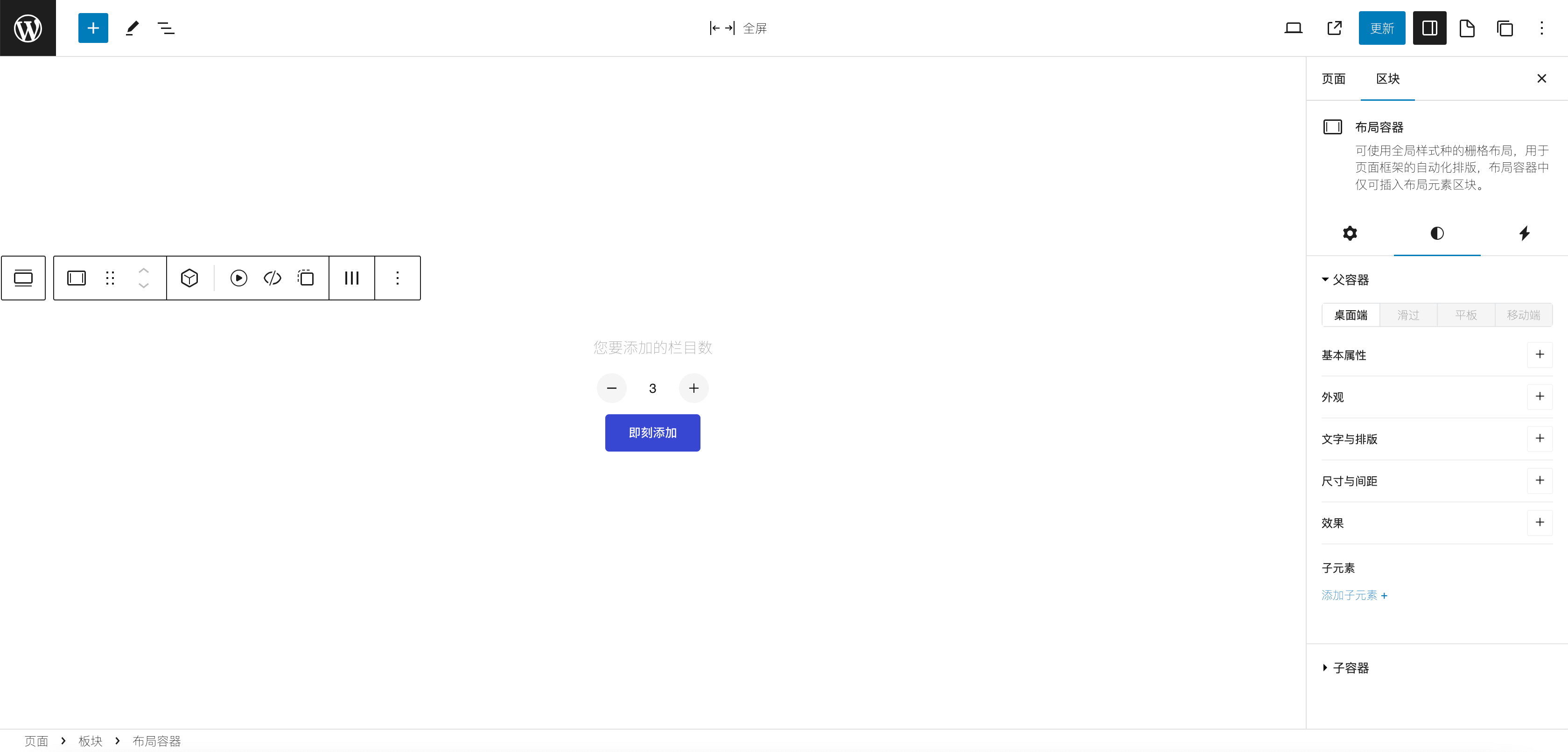
添加完成“布局容器”区块后,再次选中布局容器区块,在其中添加“布局元素”区块,你可根据排版需要,设置需要添加的布局元素区块的数量。

4. 设置布局
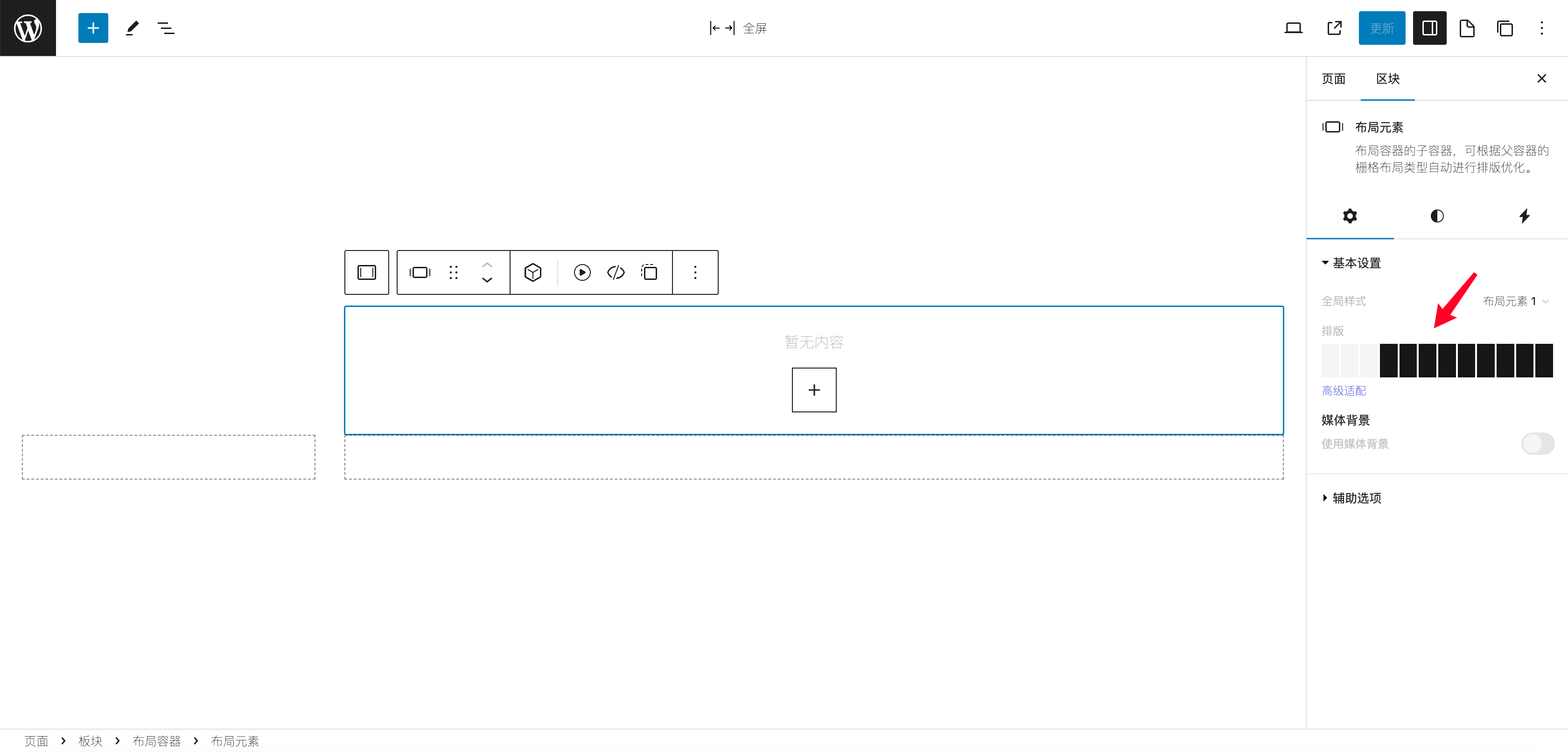
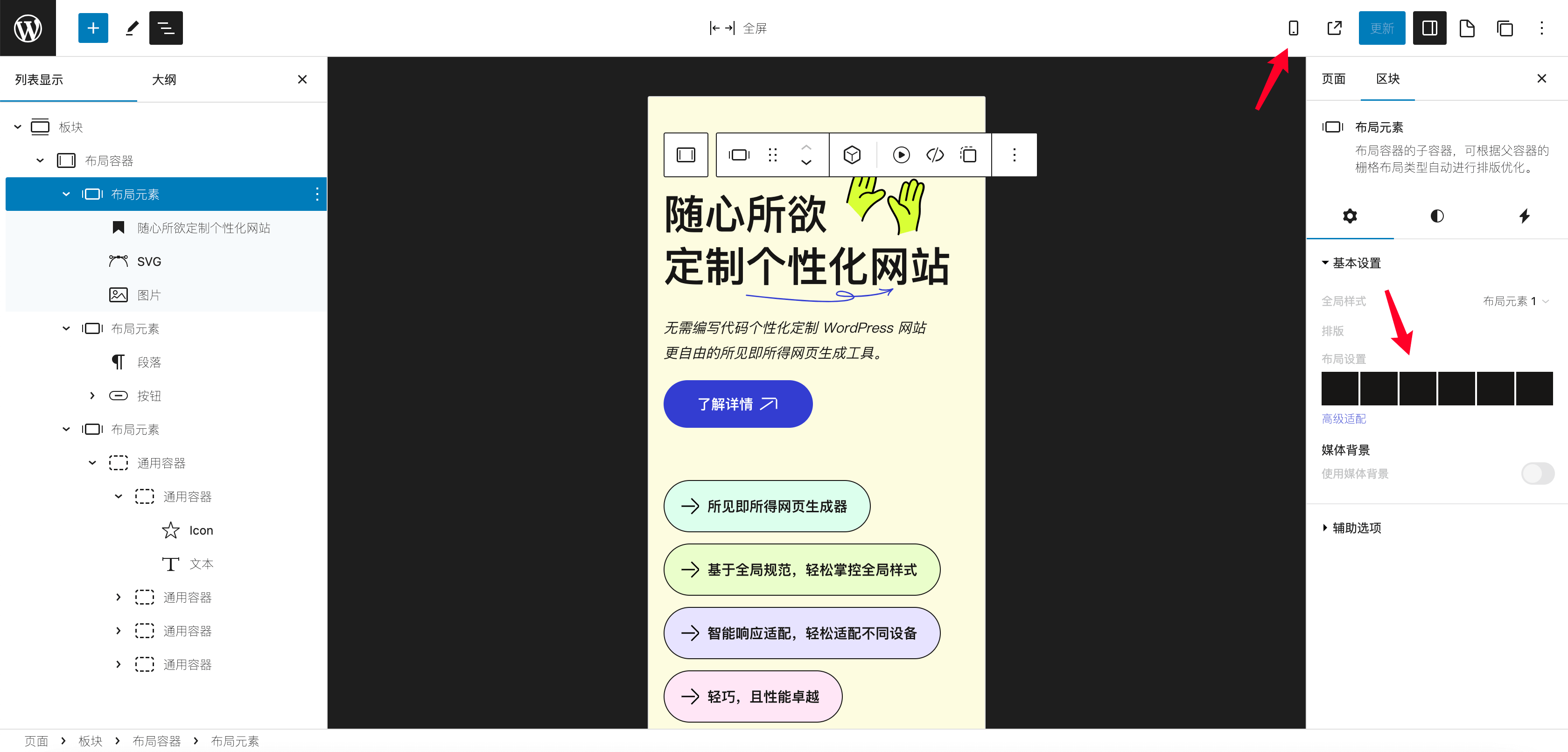
我们为布局元素设置了“列”形式的布局类型(系统默认为列类型)。选中添加的“布局元素”区块,设置其布局的排列。

5. 添加内容
布局设置完成后,我们为各个布局元素中添加相应的内容区块。

6. 为区块设置样式




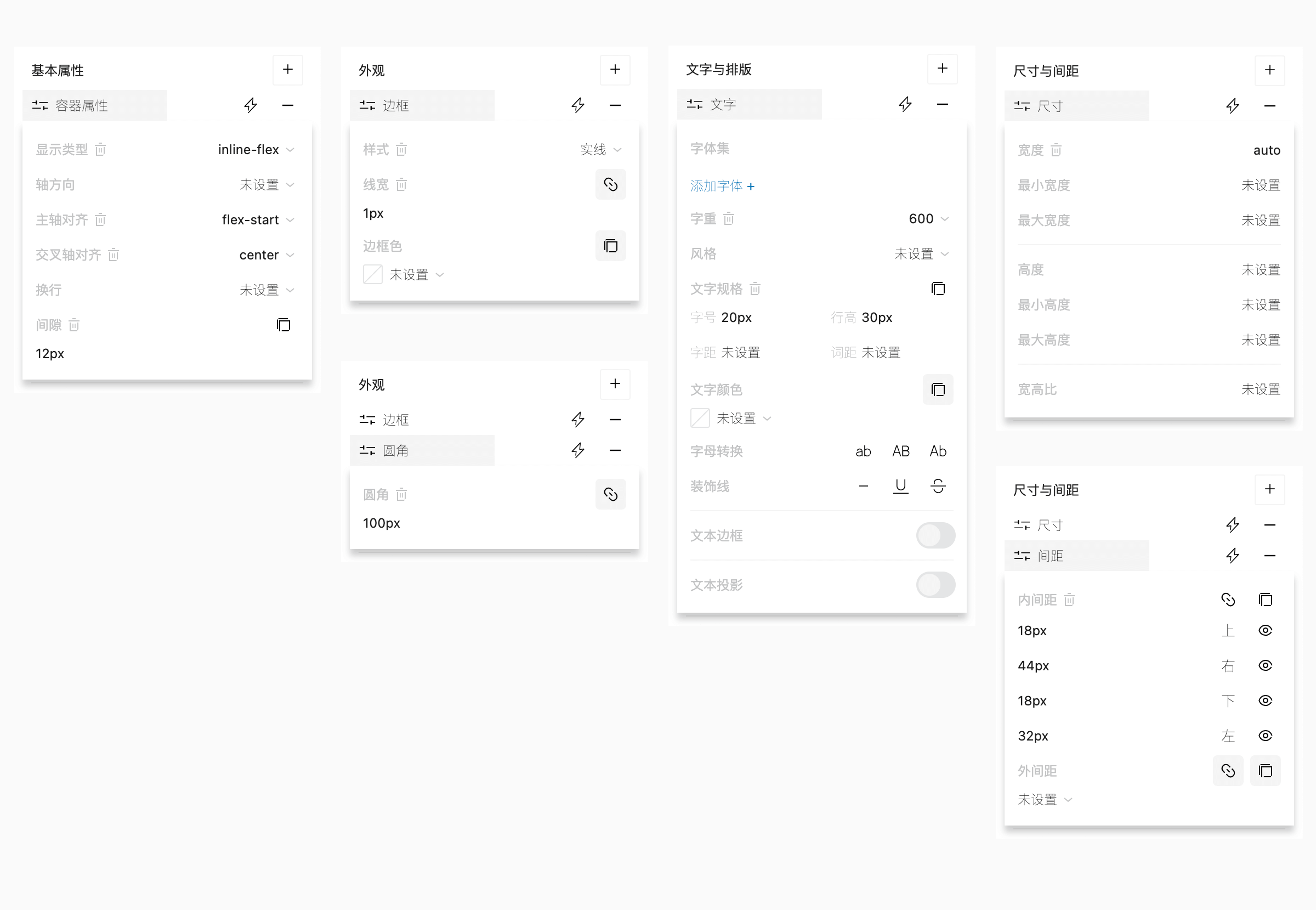
第三个布局内的4个区块,由于使用相同的样式外观,我们可以为第一个元素创建一个全局区块样式,并为其他几个相同的元素选择此全局区块样式。
7. 添加全局区块
选中第一个元素区块,并为其添加一个区块全局样式。添加完成后点击 “编辑区块全局样式” 可打开区块全局样式的编辑面板,对全局样式进行配置。


区块全局样式设置完成后,对另外几个同样类型的区块选择该全局样式,即可使用以上设置的外观样式。
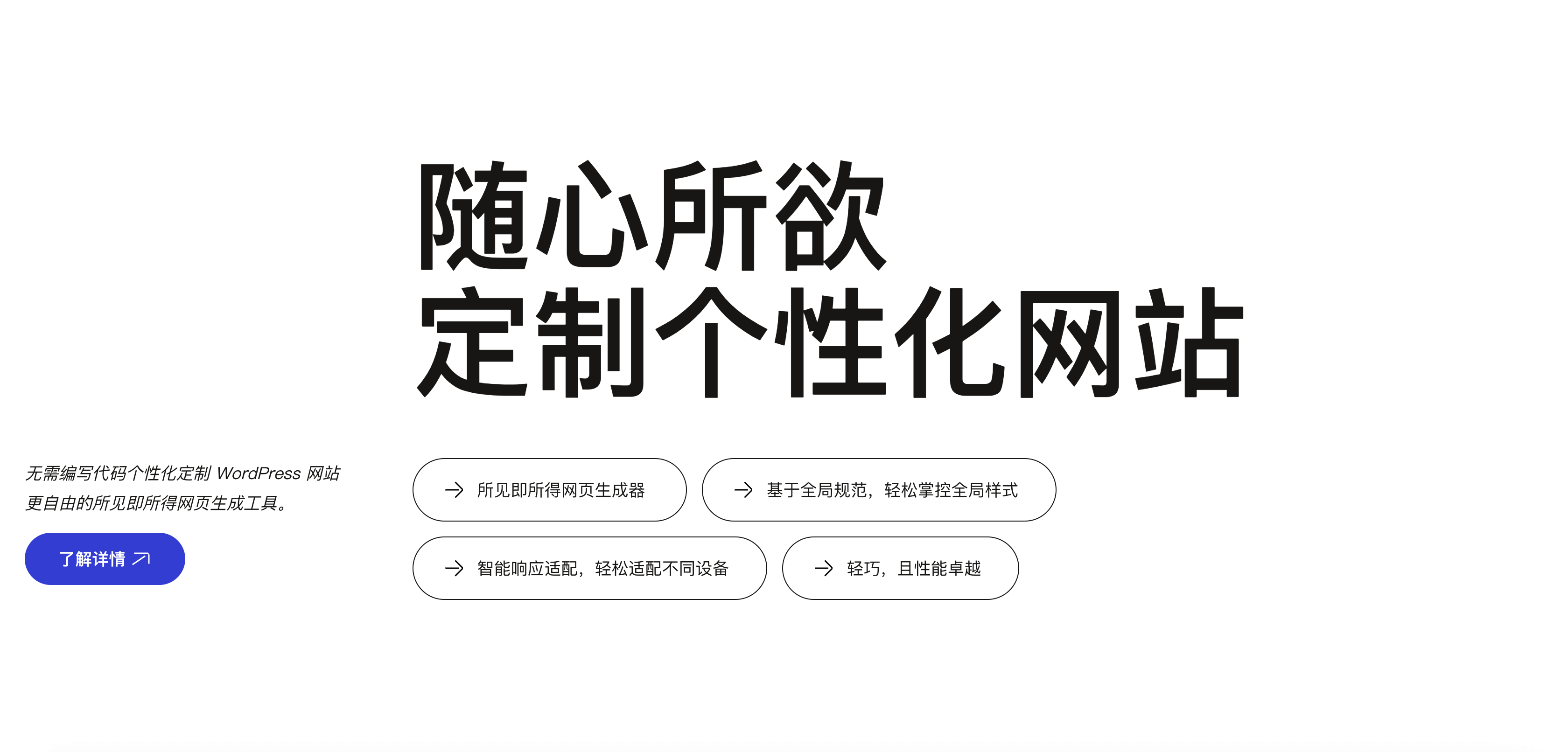
页面最终生成的效果如下图。

8. 添加细节
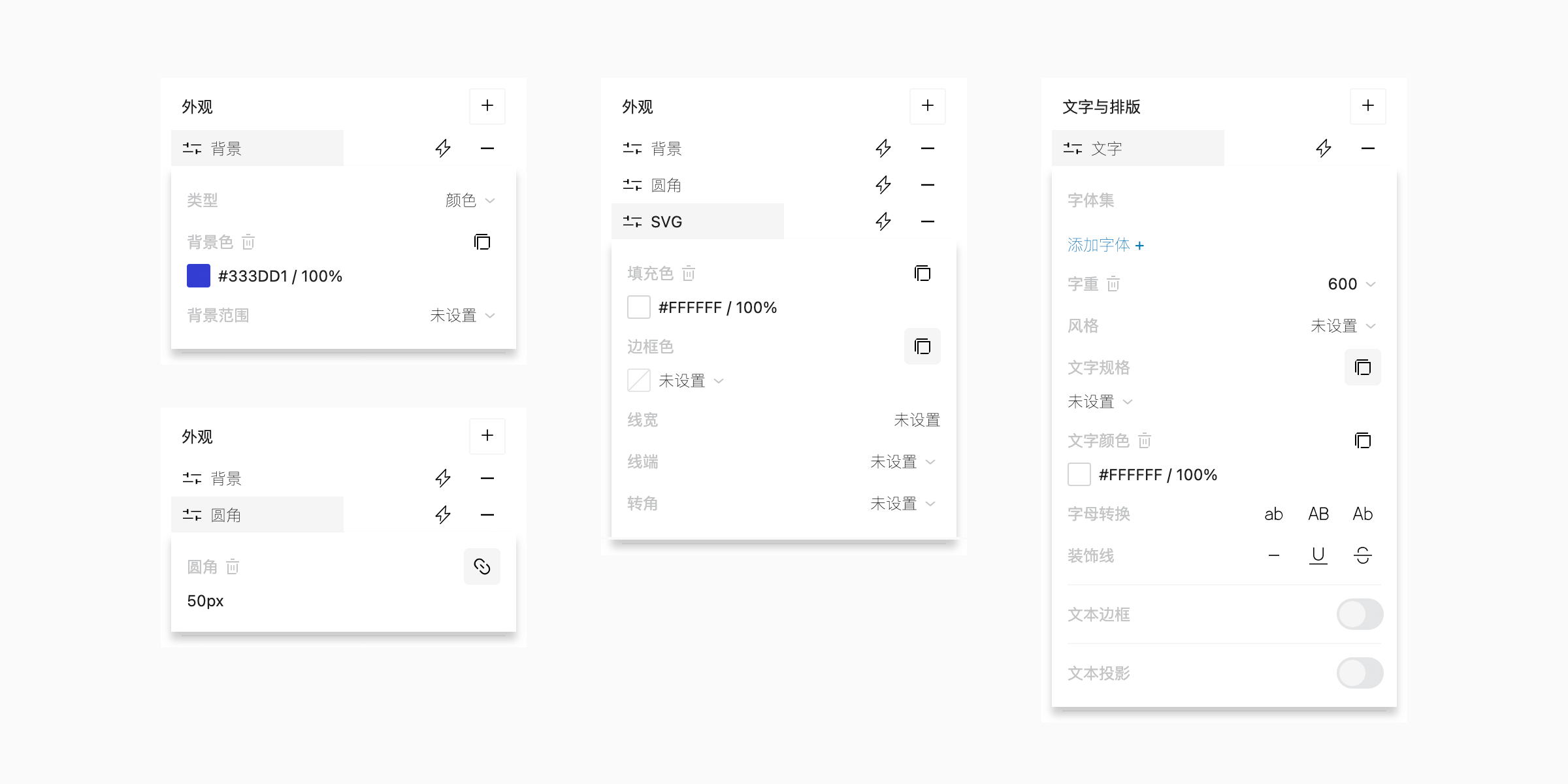
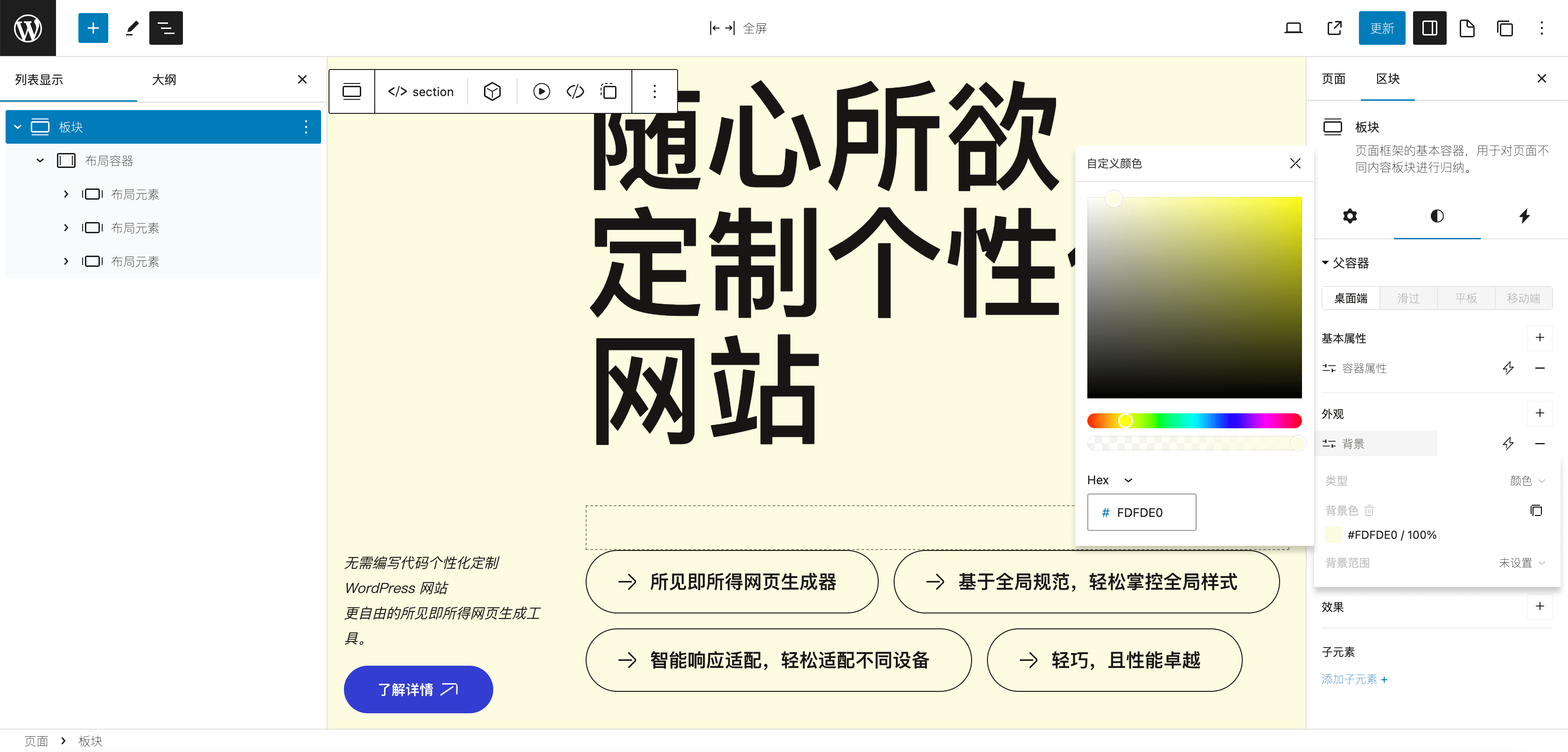
8.1 设置背景颜色

8.2 添加图片区块
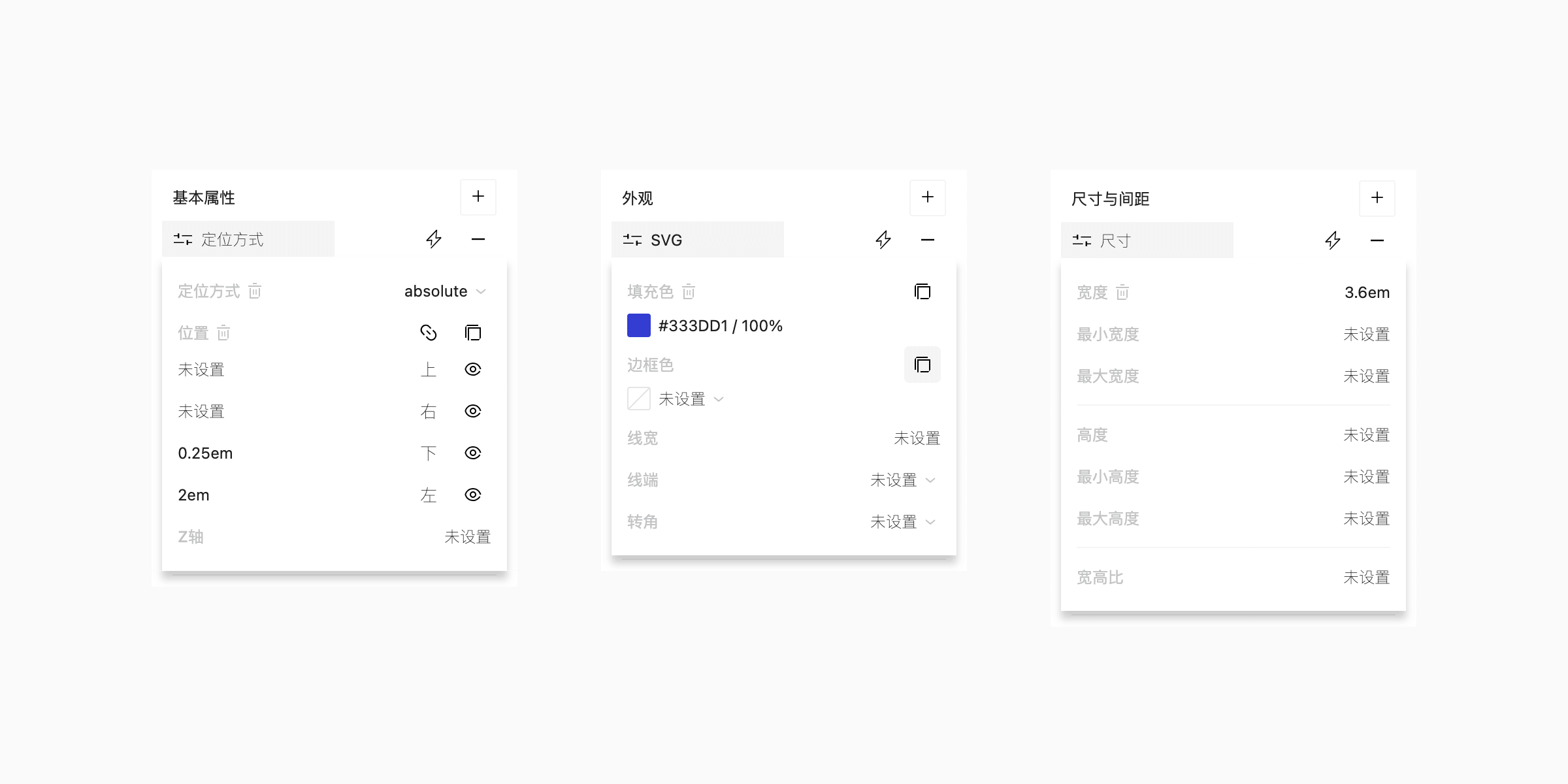
添加一个图片区块,并为其设置样式。

8.3 添加 SVG 区块

8.4 给元素设置不同背景色
选中所需设置的区块,并在样式设置面板中配置您想要的颜色。

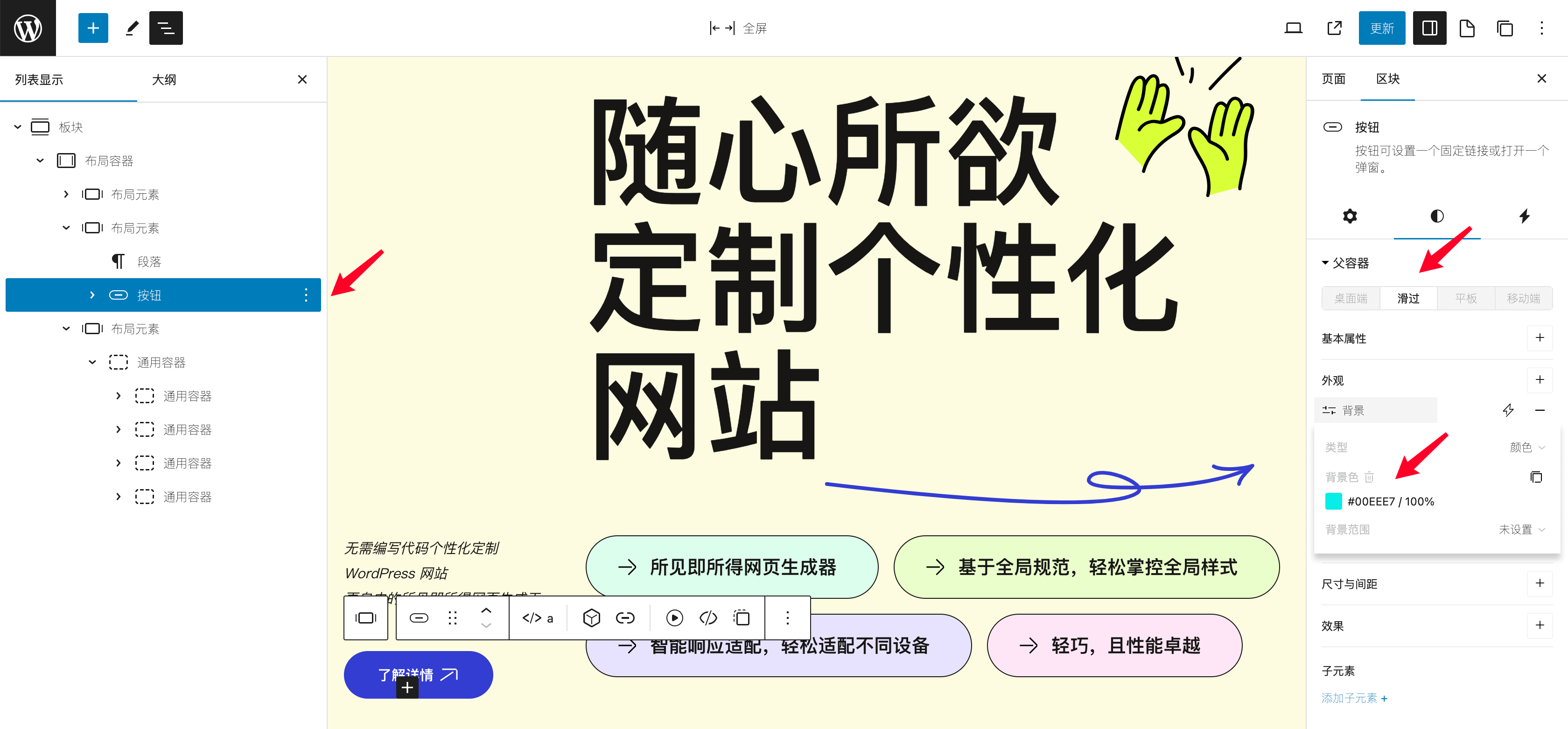
8.5 为按钮添加滑过效果
鼠标滑过按钮时,按钮的背景色由原来的蓝色变为绿色。

8.6 页面生成效果

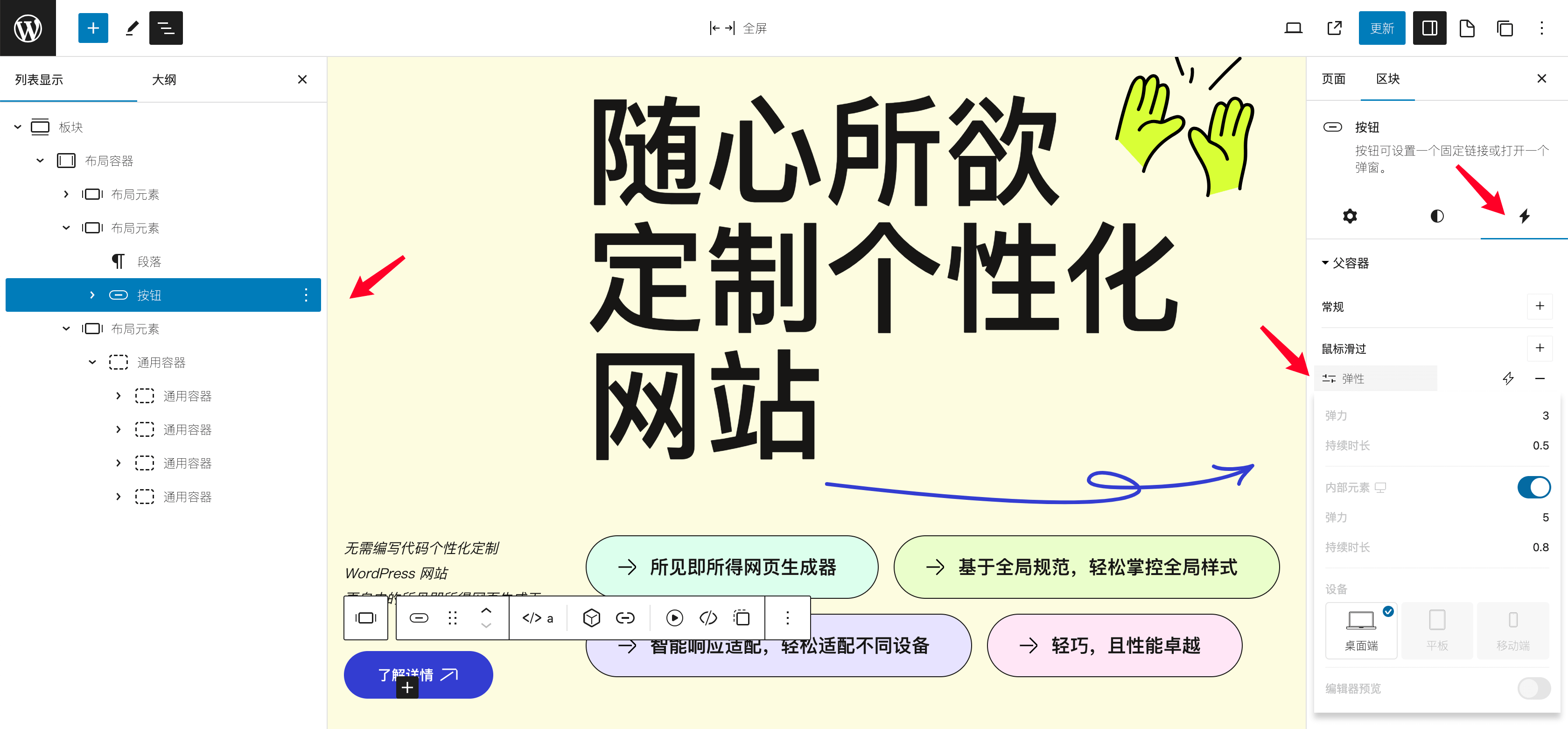
9. 设置交互效果
在区块交互设置面板中添加一个预设的交互效果。添加鼠标滑过中的弹性选项,进行简单配置,即可让按钮产生跟随鼠标移动的弹性效果。

10. 响应适配
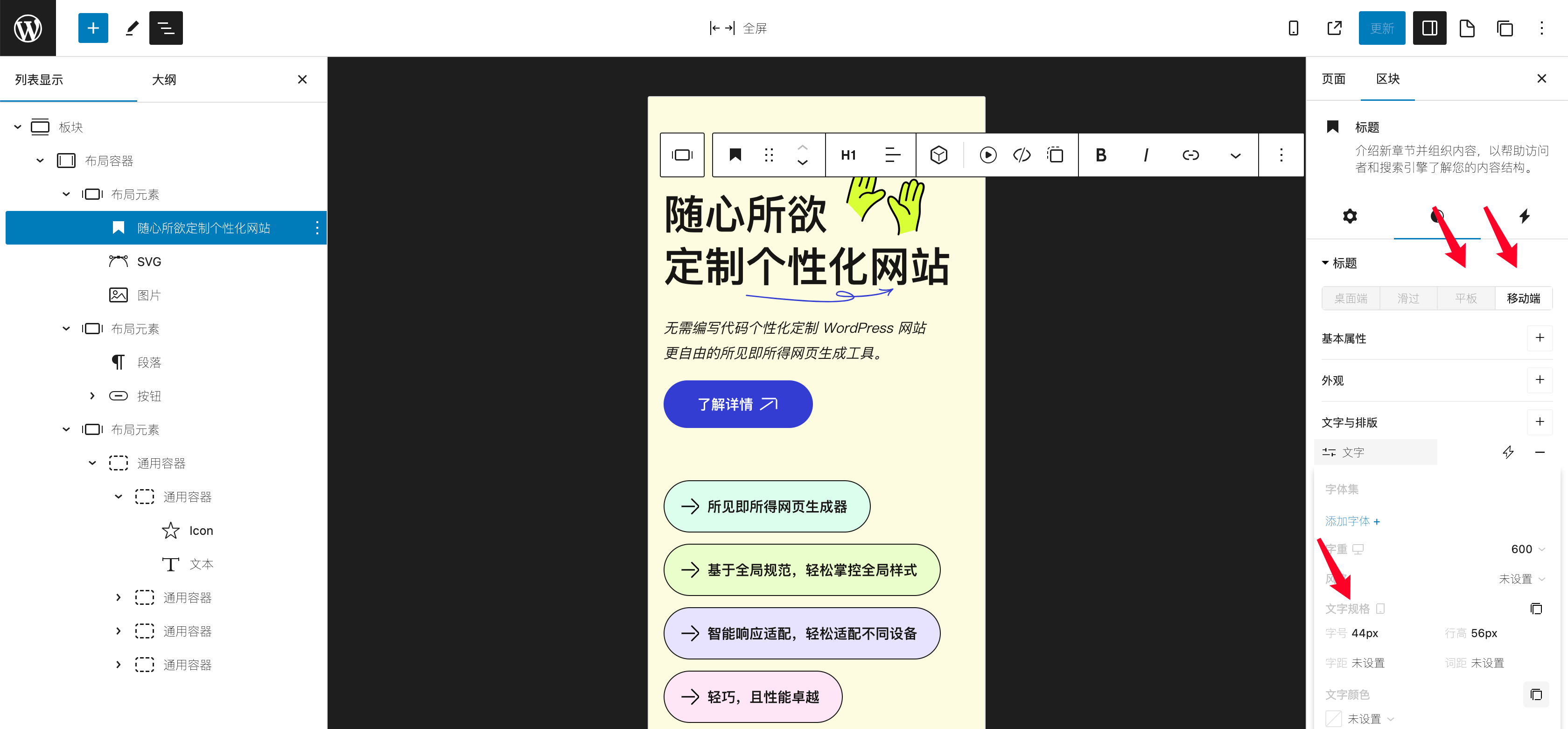
以上我们已完成了桌面端网页的配置,接着我们对平板电脑以及移动端的适配进行优化。注:如使用全局样式进行配置,在响应适配上会更加智能,可以以更少的适配工作完成理想的效果。


11. 预览并发布
点击工具栏右侧的预览或发布按钮即可预览页面效果或发布页面。

