MooKwai 的操作界面沿用了 Gutenberg 古腾堡编辑器的操作界面与交互体验,分别由“顶部工具栏”,“左侧边栏”、“右侧边栏”以及“内容编辑区域”四部分组成。

一、顶部工具栏
顶部工具栏为编辑器/文档的通用功能的操作按钮,按功能分类将不同的功能分别放在左、中、右三个区域。
左侧按钮
左侧包含3个按钮,此 3 个按钮沿用了 Gutenberg 编辑器的全部功能。
- 切换区块插入器 (Toggle block inserter),打开/关闭区块库面板。
- 工具 (Tools):切换为编辑模式或选择模式。
- 文档概述 (Document Overview):打开/关闭文档概述面板。
注:MooKwai 禁用了古腾堡编辑器原有的 “撤销/重做” 功能,因该功能不适用于 MooKwai 自定义的功能配置,为以免误导用户使用,统一交互体验,因此禁用了此功能。
内容预览宽度 Content Preview Width
在文章编辑模式下(含文章、页面或自定义文章类型)可设置编辑模式下内容的显示宽度,切换内容占据页面的宽度,更方便与直观的展现内容编辑效果预览。此设置不影响前端页面的呈现。
右侧按钮
右侧保留了古腾堡原有的几个功能按钮,同时也增加了 MooKwai 独有的三个功能 “自定义代码(Custom Code)” , “页面设置(Page Settings)” 与 “全局样式 (Global Styles)”。
- 自定义代码 (Custom Code):打开/关闭自定义代码面板
- 预览 (Preview):将编辑器切换为 桌面端/平板电脑/移动端 等模式
- 查看页面 (View Document):新窗口打开链接,预览页面
- 保存/更新按钮 (Save/Update Button):将修改的内容与配置选项进行保存
- 设置 (Settings):打开/关闭文档与区块的设置面板
- 页面设置 (Page Settings):打开/关闭页面设置面板
- 全局样式 (Global Styles):打开/关闭全局样式管理面板
- 选项 (Options):编辑器的偏好设置等选项
二、区块库面板
区块库面板包含了网站可使用的所有区块列表,该区块列表保留了 WordPress 原有的所有区块,同时也增加了一些额外的 MooKwai 独有功能区块。

三、文档概述面板
可查看当前编辑的页面/模板已插入的全部区块列表以及当前页面的统计数据。

四、文档设置面板
基本沿用了 WordPress 的全部文档设置功能,在文章编辑模式下(含文章、页面或自定义文章类型)可设置当前编辑的文章的通用属性如文章标题、摘要、缩略图等信息。
五、区块设置面板
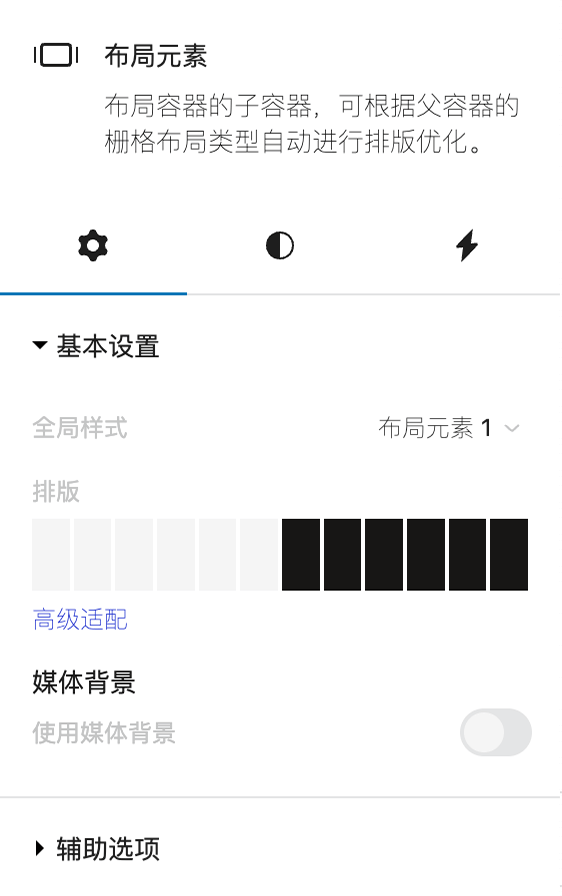
5.1 区块通用设置
区块基本设置中,不同的区块具有各自不同的区块设置功能。每个区块的基本设置可参考对应区块的设置教程。

辅助选项可为区块添加自定义类名,html 属性以及锚点等信息。

5.2 区块样式设置
区块样式设置可为所选区块配置独立的 CSS 属性。详细配置说明可参考 区块样式配置。

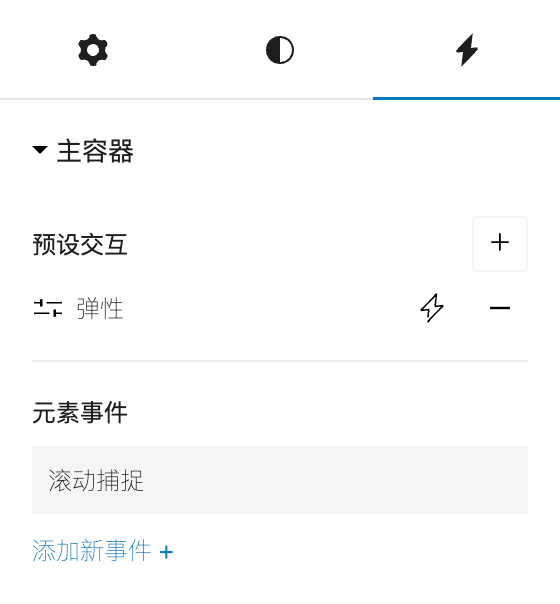
5.3 区块交互设置
区块交互设置可为所选区块配置独立的 JS 交互效果。详细说明可参考 区块交互配置。

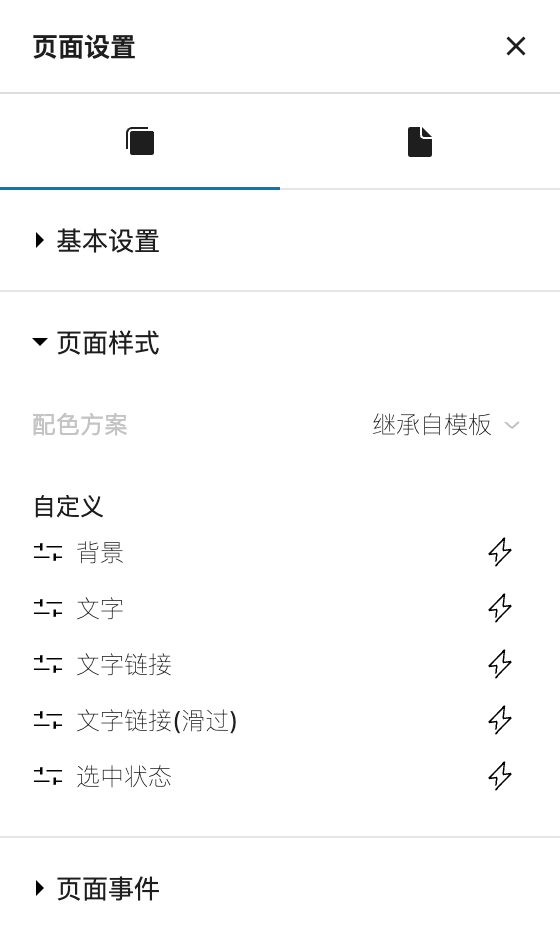
六、页面设置面板
对当前 “页面/模板” 进行全局设置,包括页面标题(模板除外)、页面样式以及页面事件。
6.1 基本设置

注:文章的标题设置由古腾堡默认的编辑区域设置转移到此部分进行设置。


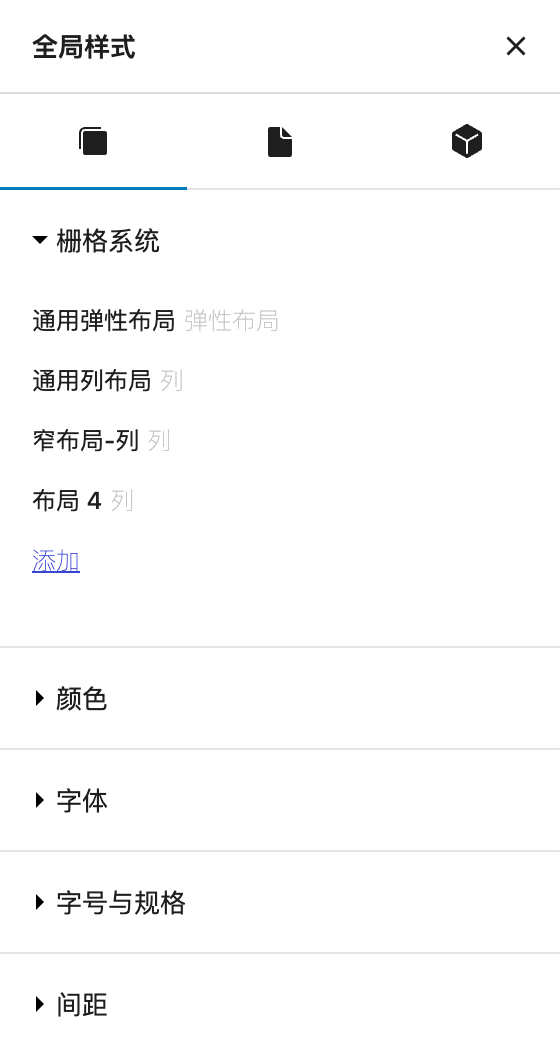
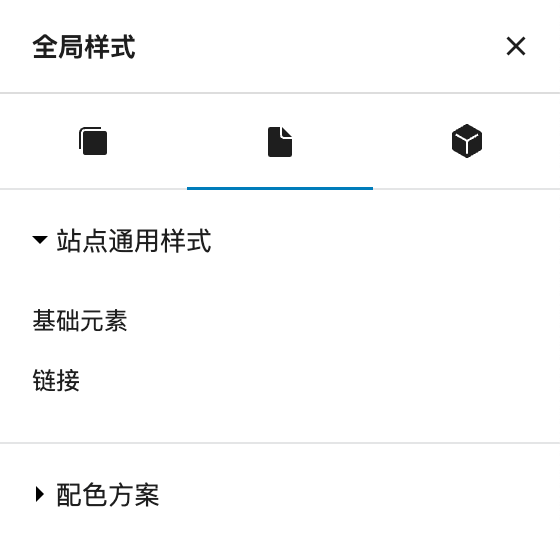
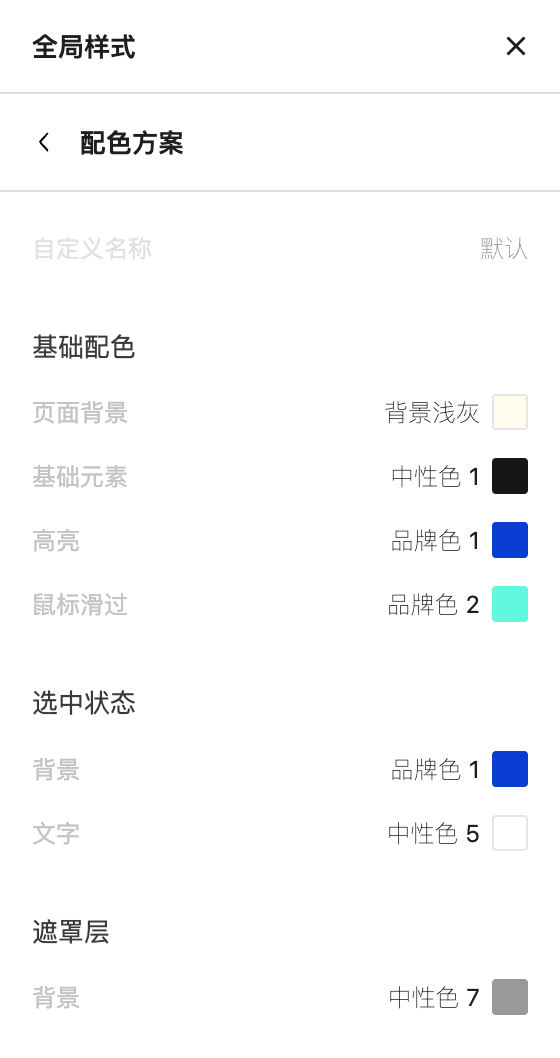
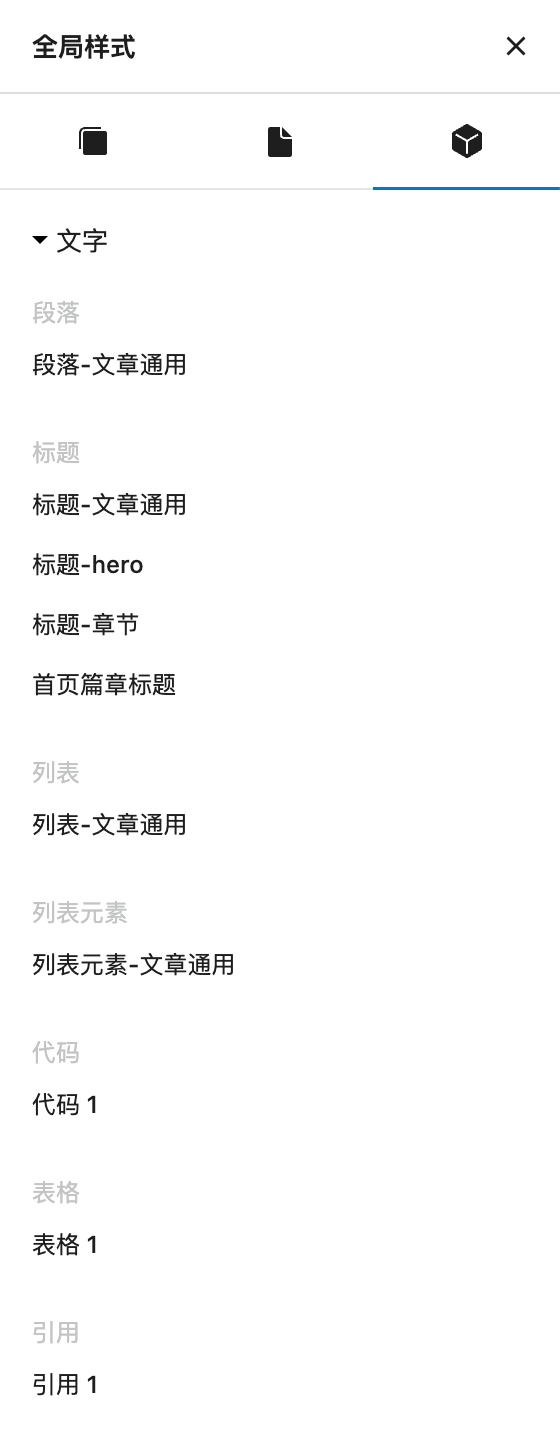
七、全局样式管理面板
7.1 全局变量
全局变量包含 “栅格系统”、“颜色”、“字体”、“字号与规格”、“间距” 几个部分,此处配置的全局变量,可在不同的页面或区块中进行调用,修改全局变量后,网站中其他应用了此全局变量的页面或区块都可统一修改,更方便的对于网站界面样式的维护与管理。全局变量的配置方法可参考 配置全局变量。

7.2 站点样式



7.3 全局块
该面板罗列了网站中所创建的全部全局样式块。详细说明可参考 关于全局块,设置方法同区块样式设置方法一致,完整的设置方法可参考 块样式配置说明。

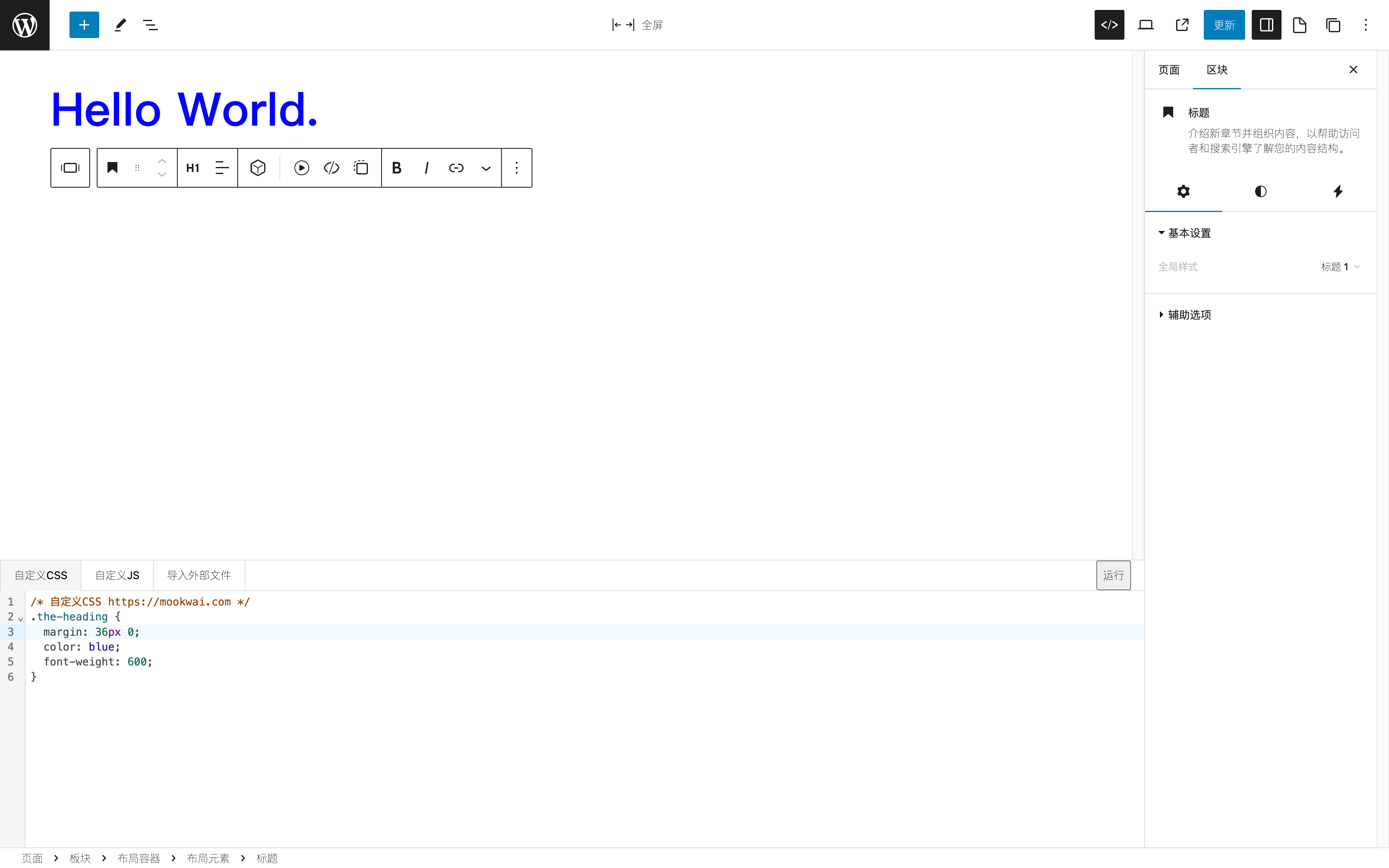
八、自定义代码
可添加自定义的 CSS / JS 代码,或使用外部文件方式导入 CSS / JS 文件。

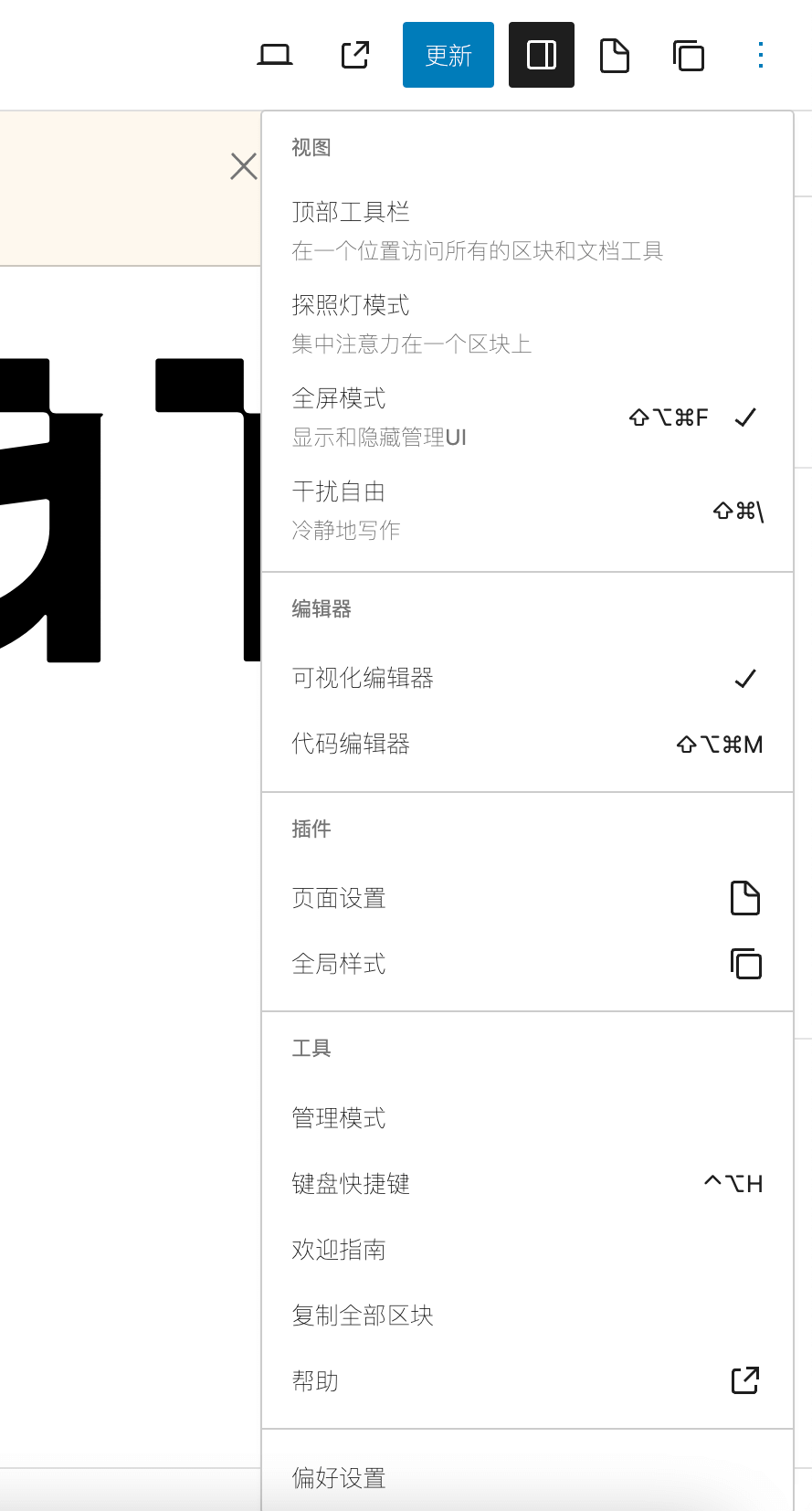
九、更多选项
此面板为古腾堡编辑器自带面板,详细说明可参考古腾堡编辑器官方文档。